

On backspace: (true) - remove last tag, ("edit") - edit last tag If true, do not remove tags which did not pass validation Takes a tag's value and data as arguments and returns an HTML string for a tag element Takes a tag input as argument and returns a transformed value when reached, adds a class "hasMaxTags" to It has 1 open source maintainer collaborating on the project. Is ngx-tagify well maintained We found that ngx-tagify demonstrated a healthy version release cadence and project activity. As such, ngx-tagify popularity was classified as not popular. Tries to autocomplete the input's value while typing (match from whitelist)Īn array of tags which only they are allowedĪutomatically adds the text which was inputed as a tag when blur event happensĮxposed callbacks object to be triggered on events: 'add' / 'remove' tags The npm package ngx-tagify receives a total of 854 weekly downloads. Should ONLY use tags allowed in whitelist (flag) Should duplicate tags be allowed or not The 'pattern' setting must be set to some character.


Use 'mix' as value to allow mixed-content. Validate input by REGEX pattern (can also be applied on the input itself as an attribute) Ex: // Exposes the tag element, its index & data

e.detail exposes the typed valueĬlicking a tag. Input event, when a tag is being typed/edited. This method gets called automatically when instansiating TagifyĪ tag has been added but did not pass vaildation. see source code.)Ĭonverts the input's value into tags. Removes a specific tag (argument is the tag DOM element to be removed. Removes all tags and resets the original input tag's value propertyĪccepts a String (word, single or multiple with a delimiter), an Array of Objects (see above) or Strings Reverts the input element back as it was before Tagify was applied get tags from the server (ajax) and add them: Script (non-jqueryfied) and all the jQuery's wrapper does is allowing to chain the event listeners for ('add', 'remove', 'invalid') $('')Īccessing methods can be done via the. () Ī jQuery wrapper verison is also available, but I advise not using it because it's basically the exact same as the "normal" or add tags with pre-defined propeties Adding tags dynamically var tagify = new Tagify(.) The rest of the files are most likely irrelevant. Output files, which are automatically generated using Gulp, are in: /dist/ Simply run gulp in your terminal, from the project's path ( Gulp should be installed first).
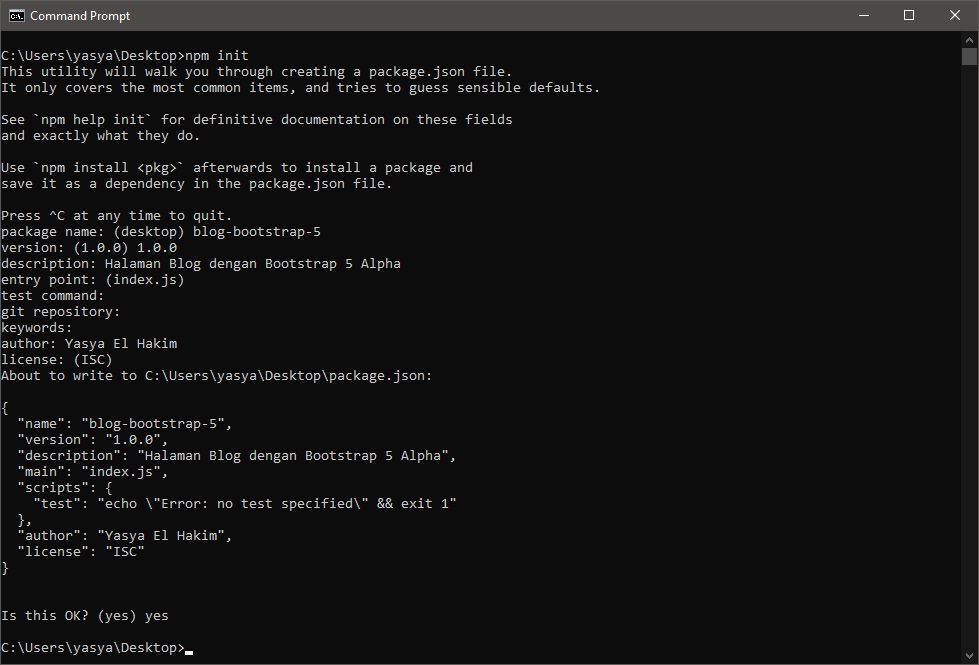
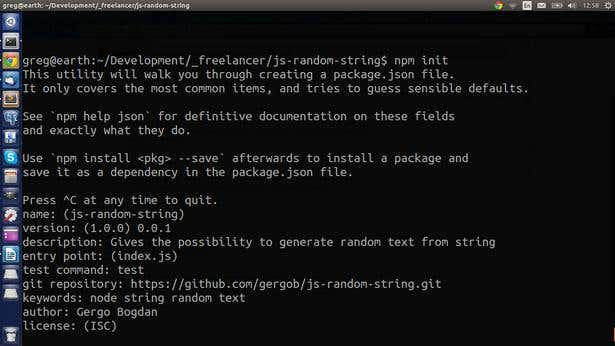
NPM TAGIFY FREE
cdnjs is a free and open-source CDN service trusted by over 12.5 of all websites, serving over 200 billion requests each month, powered by Cloudflare.
NPM TAGIFY CODE


 0 kommentar(er)
0 kommentar(er)
